I usually control my lights with my phone. However, when I’m on the computer and want to change my lights, I would have to stop what I’m doing to grab my phone. With the time I have from this quarantine, I wanted to make a desktop app that can control my lights.
MADE WITH
- Electron - Desktop App Framework
- Vue.js - UI & SPA Framework
- Bootstrap - Front-end Framework
- Iro.js - Color Picker Widget
- Huejay - Philips Hue client for Node.js
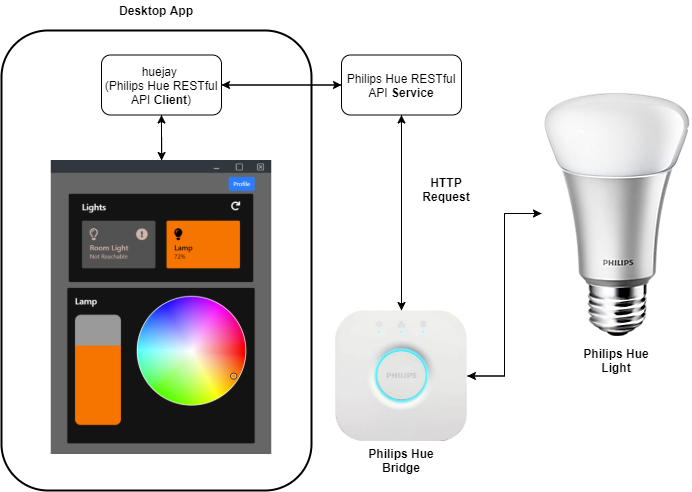
PROJECT ARCHITECTURE

RUN IT ON YOUR COMPUTER
Get the application up and running in four commands!
$ git clone https://github.com/codeherk/ambi.git
$ cd ambi
$ npm install
$ npm startCONTRIBUTE
This is an open-source project of mine. Feel free to use it, or add enhancements of your own.
OPEN-SOURCE: If a program is open-source, its source code is freely available to anyone. They have the ability to use, modify, and/or distribute their own versions of the program.
QUESTIONS FOR YOU
Did you participate in #100DaysOfCode?
What frameworks do you normally use?